
Digital Analytics 101: Guide to Baseline Google Analytics Web Tracking
Drexel LeBow offers a wide range of certificate programs, including the digital marketing certificate. Learn more about our certificate programs today.
If you own or work for a business entity, regardless of size, there is a strong chance that you have a public facing website that receives daily traffic. One of the easiest things you can do in the realm of digital web analytics is set up web tracking on your site with Google Analytics. With a standard implementation, you can unlock reports that answer basic web analytics questions such as “How many users come to my site each day?” and “What is the demographic breakdown of my site traffic?” The following tutorial will walk you through Google Analytics 101: the basic steps of how to implement Google Analytics on your web property for free.
Want to explore more about digital analytics basics? Our Digital Marketing Certificate can help you understand more about analyzing data and other important elements of digital marketing.
Step 1: How to Set Up a Google Analytics Account
I am going to assume that you already have an active Google Account. If you have a Gmail Account, that’s the same as a Google Account. If you do not have an active Google Account, follow the steps in this form to get one set up. Once you have a Google Account set up, visit the Google Analytics (GA) home page to get started. Walk through the sign-up process keeping these terms in mind:
- Google Analytics User Account: This will be the same as your Google (or Gmail) account name and password.
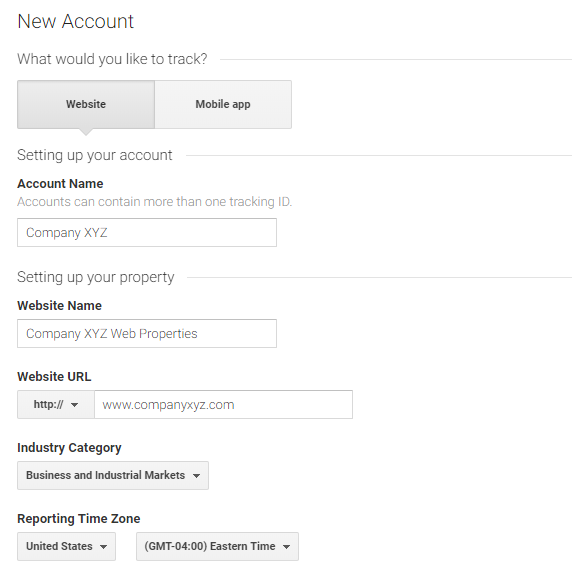
- Google Analytics Account: This will be the top-level folder for storing data for your company or personal business. It’s best practice to name your account after your company. For example, Company XYZ would name their Google Account “Company XYZ.” Your account name can be changed at any time, so don’t stress about naming it perfectly.
- Google Analytics Property: Within each account, you are allowed to have up to 50 properties. You can think of a property as a database for all of your web activity. In most cases, organizations will only need one property that contains all of their website data; in some cases, an organization might need more for a mobile app or a completely separate web experience. Any name you pick for your property can be changed at a later date, however, best practice examples include “Company XYZ Web Properties” or “Company XYZ Mobile App.”
Below is a screenshot of what your final set up should look like:

Step 2: How To Set Up Google Analytics Tracking on Your Website
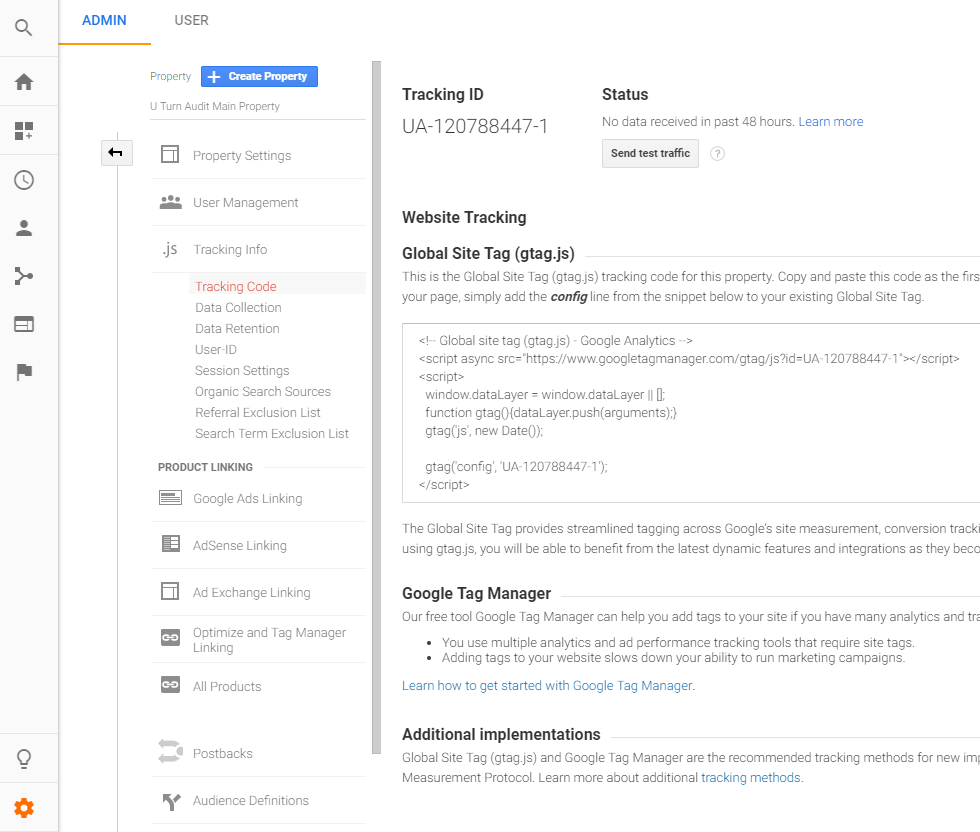
Step 2 requires setting up the code on your website that will send data back to your GA account to provide accurate web analytics.. This step will involve coordination with your website development team or someone that has access to the admin section of your content management system (CMS). The first thing you want to do is visit your property settings to get your tracking code. This can be found by clicking the gear icon in the bottom left of the GA interface and then clicking Tracking Info > Tracking Code under the Property Settings. Below is a visual to help guide you through this process.

You will want to copy and paste everything in the Global Site Tag (gtag.js) code box and send it to your developer including the instructions. In some cases, however, your developer or CMS admin might only need your Tracking ID, which can be found in the top of this menu, e.g., mine is UA-120788447-1. If you use a tool like Squarespace, then you only need the Tracking ID (also known as UA code). For more information on Google Tag Manager, you can click on Learn how to get started with Google Tag Manager.
Step 3: How To QA Implementation and Start Analyzing
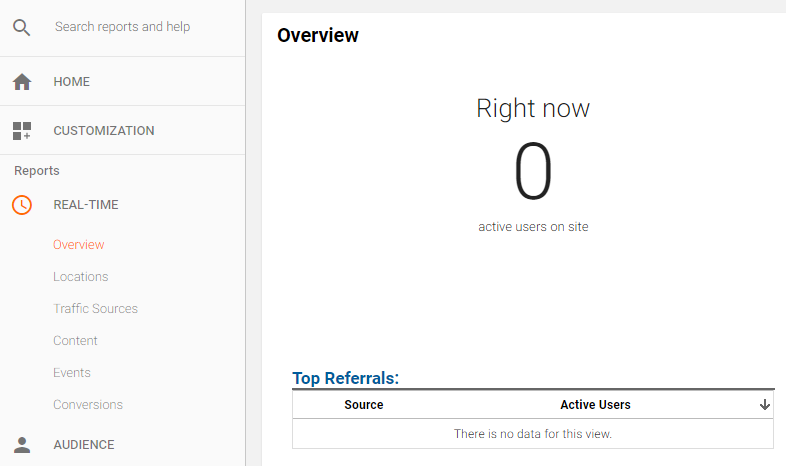
Once you have handed off the necessary code and instructions to your developer and they have pushed it live to your public-facing website, ensure the data is being properly captured. You can visit the Real-Time reporting section of GA and load your site in another tab or browser to see if your hits are making their way back to GA. The screenshot below shows where to find the Real-Time reporting interface — mine says 0, but yours should say 1 or more (depending on how many people are on your site at that particular time). If you do not see any active users on site, try trouble-shooting with your developer to make sure everything was setup properly.

If you see data flowing through, then congratulations — you’ve done it! You have successfully implemented standard GA web analytics tracking on your website. For a deeper dive on how you can fine tune your GA account and make it align closer to your business objectives sign up for Drexel LeBow’s Digital Marketing Certificate.
Patrick Strickler Lead Data Analyst - CompassRed

Passionate about data storytelling and a bonafide Google Analytics wiz, Patrick is the Lead Data Analyst at CompassRed where he helps his team make intelligent, data-driven decisions for their clients. He has experience working on projects across industries, from finance to food service; if you have a specific question about your data, Patrick has likely seen it before. Outside the office, he is active in the Philly Tableau User Group and DAA chapter.
Do you want to learn more about web analytics for beginners? Do you have a question regarding the digital marketing certificate? This program will provide you the knowledge you need to boost the visibility and the sales of any business, and can help you further your career. Request more information and start your application today!